Usando ajax: eventos onChange
En este artículo veremos cómo funciona el evento onChange, disponible en Scriptcase. Se activa cuando el objeto, que lo utiliza, tiene su valor cambiado.
Abajo hay un ejemplo del uso de este evento. Utilizaremos un formulario de artículos de pedido, utilizaremos ajax en el formulario para capturar el precio unitario del producto y calcular el precio total en función de la cantidad de productos deseados.
1. Primero, configuremos el campo del producto para mostrar el nombre del producto en la ubicación de la ID.
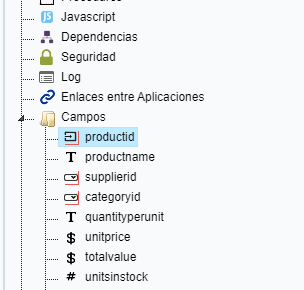
Debemos acceder a la configuración de la aplicación y seleccionar el campo en cuestión (productid).

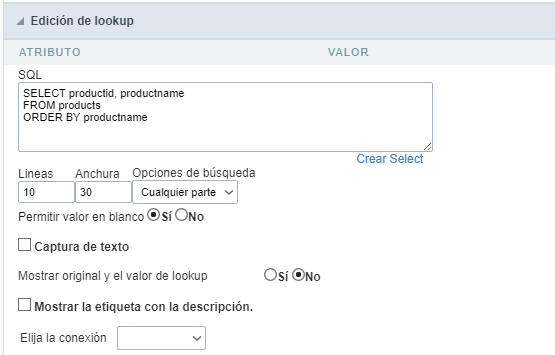
3. Finalmente, debemos configurar la búsqueda en pantalla, usando la tabla de productos para encontrar los nombres de los productos.




Abajo hay un ejemplo del uso de este evento. Utilizaremos un formulario de artículos de pedido, utilizaremos ajax en el formulario para capturar el precio unitario del producto y calcular el precio total en función de la cantidad de productos deseados.
1. Primero, configuremos el campo del producto para mostrar el nombre del producto en la ubicación de la ID.
Debemos acceder a la configuración de la aplicación y seleccionar el campo en cuestión (productid).
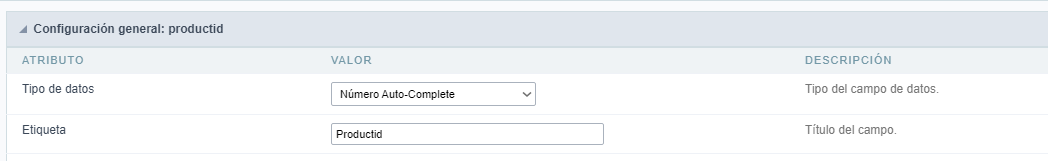
2. A continuación, debemos cambiar el tipo del campo a un número de autocompletar, ya que es del número de tipo.
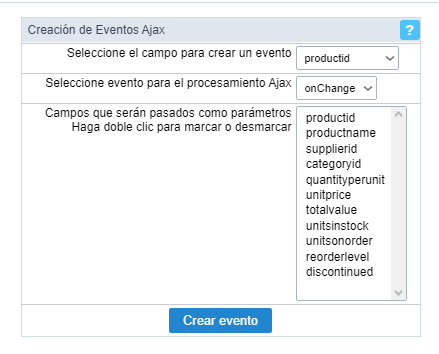
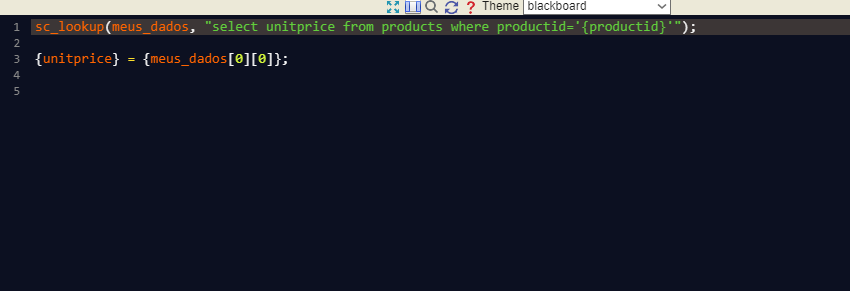
4. A continuación, crearemos un evento ajax (onChange) en el campo productid, para encontrar el precio unitario en la tabla al informar el nombre del producto.
5. Utilizaremos la macro sc_lookup, para buscar esta información en la base de datos.
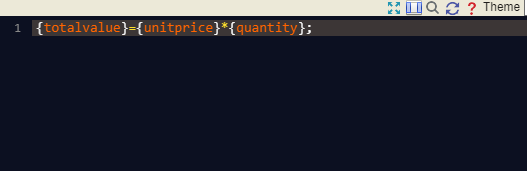
6. A continuación, crearemos otro evento ajax (onChange), esta vez en el campo de cantidad, para calcular el valor total informando la cantidad deseada.
7. Luego, al ejecutar la aplicación, podemos ver cómo funciona ajax.
Related Articles
Usando Procesamiento Ajax
En este artículo aprenderemos cómo utilizar la función "Procesamiento Ajax" disponible dentro del ScriptCase. Como ejemplo, tenemos una aplicación del tipo control, con dos campos del tipo Select ("estado" y "ciudad"), donde cuando se selecciona el ...Uso de sc_ajax_refresh()
-Crear una grid -En el Evento Ajax -Nuevo Evento Ajax: -Seleccionamos el Evento onClick y el campo deseado, y creamos: -Agregamos la siguiente macro: sc_ajax_refresh(); Al dar click sobre el registro en dicho campo, la pagina se estaría recargando ...Utilizando la macro sc_field_display
Para ocultar dinámicamente un campo en este ejemplo se utilizará la macro sc_field_display que se encarga de ocultar o mostrar dinámicamente un campo o varios. Esta macro tiene alcance en los siguientes eventos: En este ejemplo se utilizará dentro de ...Cambiar el estilo de un campo dentro de un Formulario Registro Unico
Para cambiar un campo de forma dinámica dentro de un formulario, se debe utilizar o crear un método JavaScript que va a ser el que va a estar dando el estilo al campo. Los pasos a seguir son: 1. Inspeccionar el elemento del campo para obtener el id ...Macro sc_block_display
En este ejemplo, veremos cómo usar la macro sc_block_display en un evento Ajax usando un botón de tipo radio en un formulario, esta macro está destinada a ocultar o mostrar un bloque. Los pasos para este ejemplo: Configurar campo tipo Radio ...